役に立ったらテンキュー! 記事に「テンキュー!」なボタンを設置する「Thank You Counter Button」


テンキュー!!
お役に立った記事にはお礼を言いたいですよね。けどやっぱりちょっと面倒ですよね。イイネ! とかツイートとかで周囲に知らせるのもなんだか私のキャラじゃないしな・・・・ってことありますよね。
じゃあこれです。早速導入してみたんですけれど、どうです? テンキュー! ってなりたくなったら押してみてくださいよ。 テンキュー!

プラグインのインストール済みプラグインの中のぐぐーっと下、
ここを有効化です。
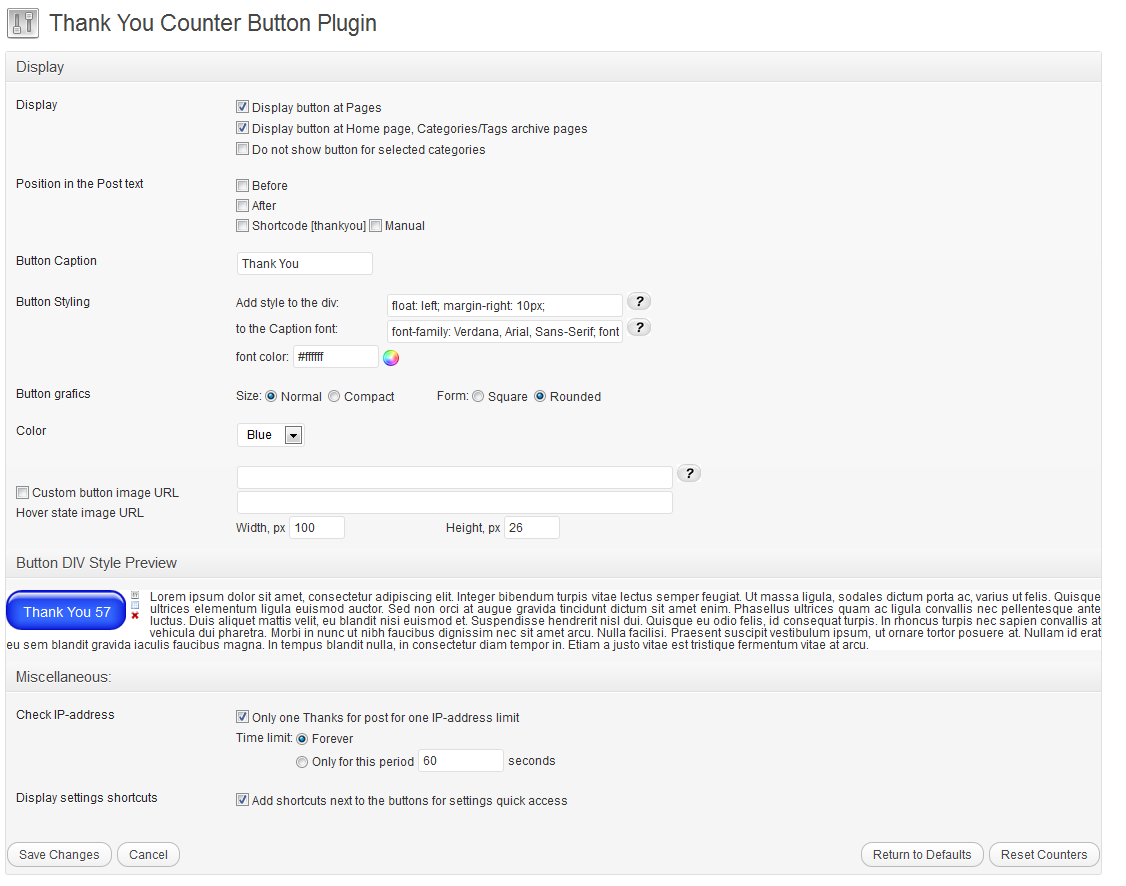
設定ではいろいろと設定できますよ。オリジナル画像なんかも使えるので、気に入らないボタンしかなかったら自分で作るのも楽しいと思います。

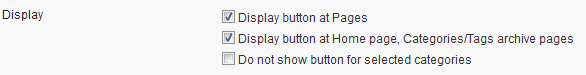
最初の項目。表示するかしないかの項目ですね。上から「ページに表示するか」「ホームページ、カテゴリ、タグアーカイブに表示するか」「特定のカテゴリにボタンを表示させない」となります。
「ページに表示するか」は文字通り、単一記事表示のときにボタンを表示するかしないか、です。
「ホームページ、カテゴリ、タグアーカイブに表示するか」はホームページ上で連なる記事一覧画面に表示させるかどうか、ですね。

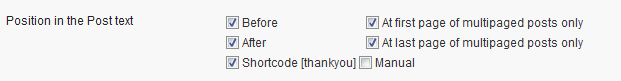
二つ目はどこにボタンを設置するか、ですね。
これは一目でわかりますね。上か下か、ショートコードで設置するかマニュアルか・・・・あ、けどまってください。
![]()
ここ、気になりませんでした? これは、「複数のページに記事がまたがる場合、一番最初か最後のページにボタンを表示するか?」ということです。
readmoreとかとはまた違います。記事を一ページ、二ページ、と連ねていく場合の設定方法ですね。ニュースサイトなどではよく見受けられます。ビジュアルエディタ的にいいますと ![]() で改ページを設定することができます。
で改ページを設定することができます。

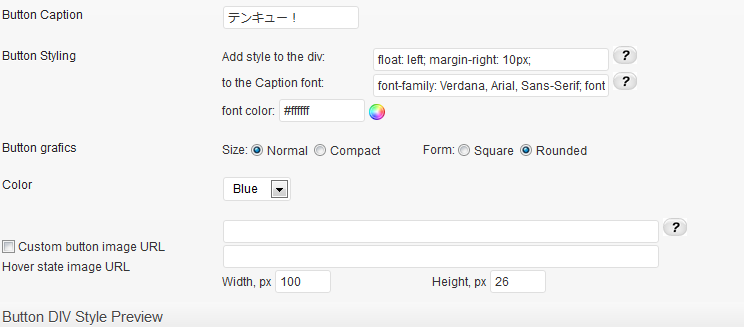
ここで実際ボタンの設定をしていきます。色や形などですね。変更はすぐさまブレビューされるので本当にわかりやすいです。

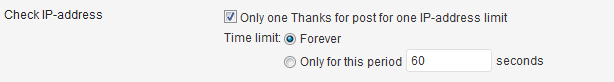
IPを見て同一人物からのテンキューを無視するのかどうか、です。フォーエバーってなんだか寂しい気がするので私はチェックを外しました。何度でもテンキューしてください!! げへへ
![]()
テンキューボタンの横に設定へのショートカットリンクを設置するのかどうか、です。テンキューを弄りたくてしかたがないひとはオンのほうがいいかもですね。もちろん管理者しか表示されないので安心
いかがでしたでしょうか。 これで心おきなくテンキューできますよ! テンキュー!!!!
10月 24, 2012 水曜日 at 8:17 pm



このボタンをページ内に複数設置したいのですがショートコードがわかりません。
教えていただけると助かります。