迷路化したサイトに救済を、サイトマップを一発作成できる「PS Auto Sitemap」


このブログのトップページが少し不思議な形態をしていることにはもうお気づきですよね? 各記事にアクセスしやすいように、全てのコンテンツへ1クリックでいけるようになっているんですよ! 便利ですよねっねっ。 これをサイトマップといいます(えっへん
実はこのサイトマップ、プラグインによって自動で生成されています。記事を投稿すると勝手に追加されていくわけですよ。
それでは早速作ってみましょう! 最初は機能していないので動かす必要があります。

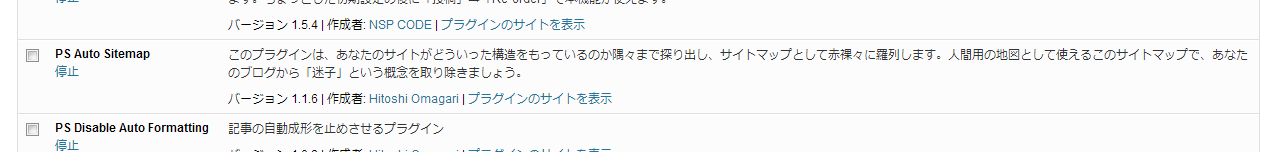
ダッシュボードのプラグインの中の「インストール済みプラグイン」を選択 、
ちょっと下の方にある「PS Auto Sitemap」を有効化します。私のブログでは既に有効化されているので名称が違いますね。
ちなみに、このふざけにふざけた説明文は私が書いてるので作者さんに文句を言わないようにしてくださいね☆

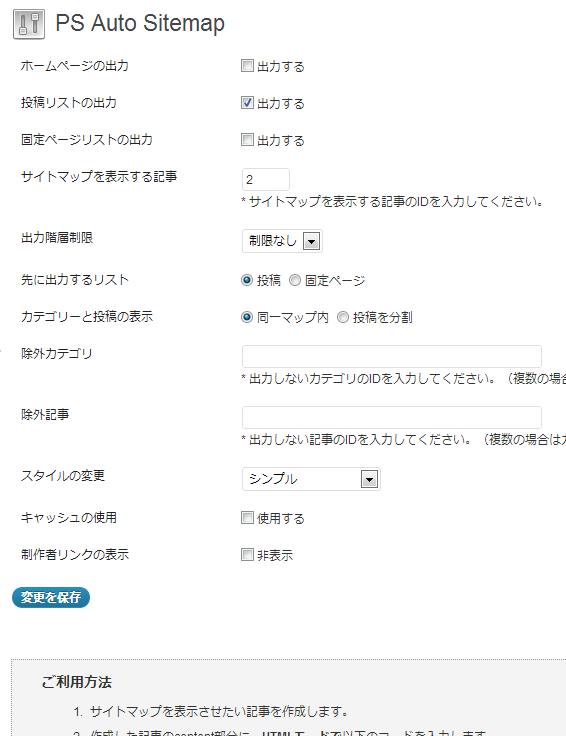
続いて、同じくダッシュボードの設定、その中の「PS Auto Sitemap」をクリックします。
色々項目がありますね。上部のチェックボタンが出力する記事の有無です。私は記事のリストだけ出せればいいので記事リストだけですね。
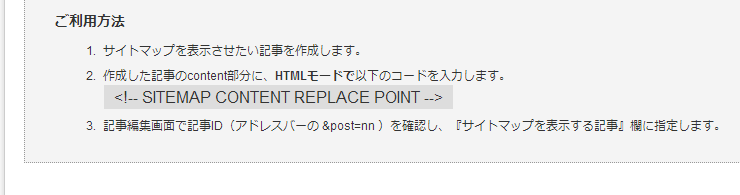
「サイトマップを表示する記事」は、実際にこのプラグインが記事を吐き出すために用意した記事です。早速設定していきましょう!! 下のほうに丁寧にもやり方が説明されていますね!!

うーん、丁寧です。まずは記事を作成します! 私の場合は固定ページにしました。 固定ページにすると「コメント欄」が表示されないからすっきりするんですよ。
二行だけ!! これだけでいいです。ちゃんと「<!– SITEMAP CONTENT REPLACE POINT –>」って入ってますよね。HTMLモードで書き込んでくださいね!!
これで準備完了です。次はこの記事のIDを先ほどの設定の空欄に書き込まなくちゃいけません。

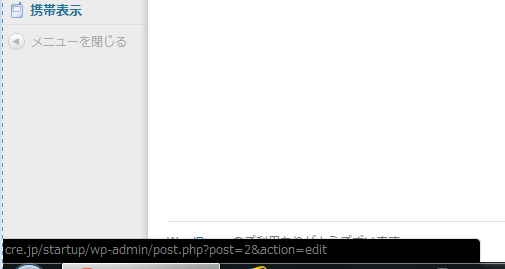
固定ページ一覧の、先ほどの記事の上にマウスを置くとアドレスバーにこのように表示されます。編集中の画面にも、
![]()
表示されていますね。この「2」という数字がこのページのIDです。
設定に戻り、

入力!!
これで準備は完了です。早速できたページを表示してみてください。サイトマップができているはずですよ。
他の設定の説明もしましょう。
「出力階層制限」は、カテゴリ等がどんどん親、子、孫、ひ孫、ひひ孫……というふうに列挙されたときにどこまで出力するか、です。複雑な構成をしたブログならここを設定してあげるとカオスから開放されるかと思います。
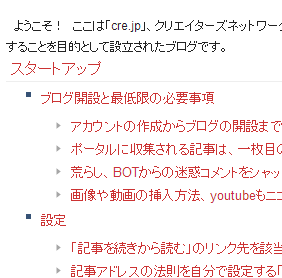
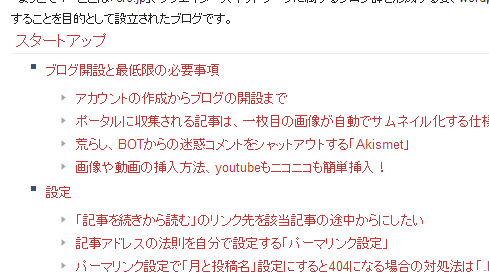
「カテゴリと投稿の表示」は、「同一マップ内」だと記事も全て表示します。

こんな感じですね。
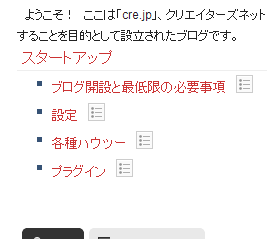
分割にチェックを入れると

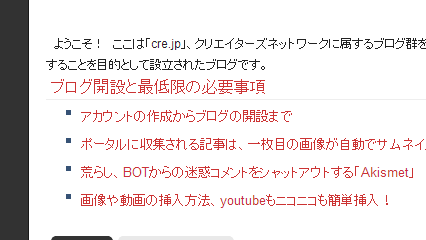
こうなって、項目をクリックすれば

別ページにいってそのカテゴリだけが見れます。
ちょっとさみしいです!

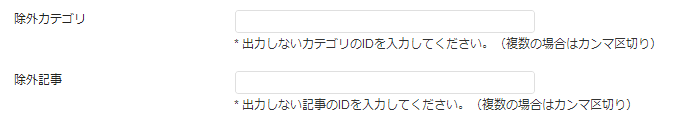
ここは文字通りですね。除外した記事やカテゴリを書き込んでください。気をつけなくちゃいけないのは「ID」ということ! ここ重要!!

投稿IDやカテゴリーIDは、wordpressが各記事やカテゴリーを認識するための番号です。調べるには投稿の上にマウスを置いて、アドレスに含まれる「post=○○○」の数字や「tagID=○○○」の数字を読めば良いです。ちょっと難しいですね。
「スタイル変更」はそのものずばり、どういった風に出力するかの設定です。色々用意されています。

蛍光ペンだったり、

索引だったり! 色々と試すと面白いです。
「キャッシュの使用」は、データ領域にサイトマップを保存しておいて、生成のためのやり取りの数を抑えるかどうかの項目です。少しでも表示速度を上げたいならチェックすべしです。ただ、変更がすぐに適応されないのでサイトマップを弄ってるときはチェックをはずしたほうがいいかも。
「製作者リンク」は文字通り、この機能を作った人へのリンクをつけるかどうかです。感謝感謝。
10月 18, 2012 木曜日 at 7:48 pm