その記事はだれのもの? 著者名をかっこよく挿入してくれるプラグイン「Fancier Author Box」


wordpressには様々な機能を追加していく「プラグイン」という機能があります。CREのWordpress群では、このプラグインを使ってデフォルトで記事に著者名を表示させる仕様になっています。名前、アイコン、プロフィール、そして過去に公開された記事たちを一覧表示してくれるすぐれもの。カスタマイズ方法をまとめます。
- 見た目の変更
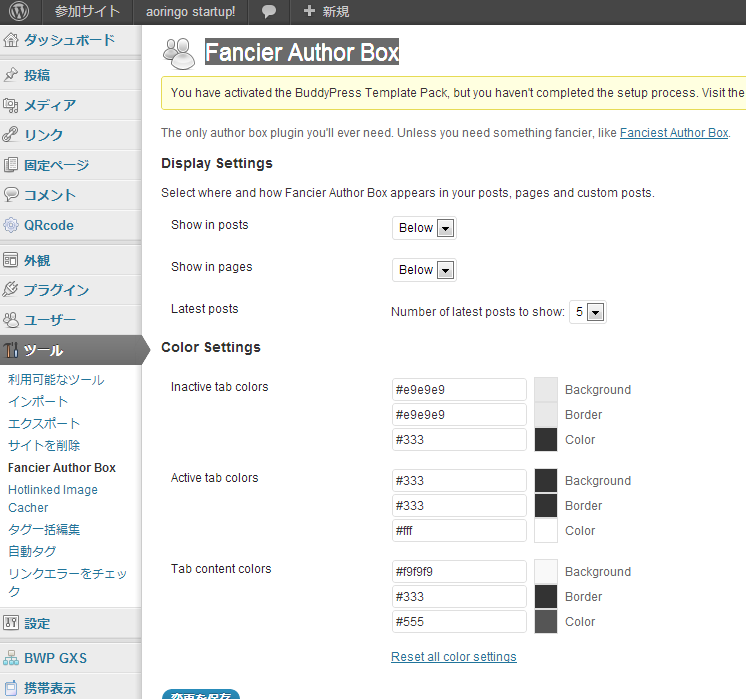
設定はダッシュボードの「ツール」の中にある「Fancier Author Box」で行います。
「Show in posts」が記事、「Show in pages」が固定ページとなります。Below(記事末)、Above(記事始)、Both(始末両方)、No(表示しない)と四つが選べます。お好みで設定すると良いでしょう。
「Latest posts」ではあなたの過去に執筆した記事を何件表示するか、という設定です。新しいものから順番に並びます。デフォルトでは五件(最大)となっています。
「Color Settings」から下は、表示の色設定です。ここもお好みでどうぞ。

適当にいじったらひどいことになりました。センスが問われますね。
- プロフィールの内容を変更する

このプラグインは「ユーザー」の中にある「あなたのプロフィール」の内容を表示します。ニックネームとプロフィールはそのものずばりなのですが……。

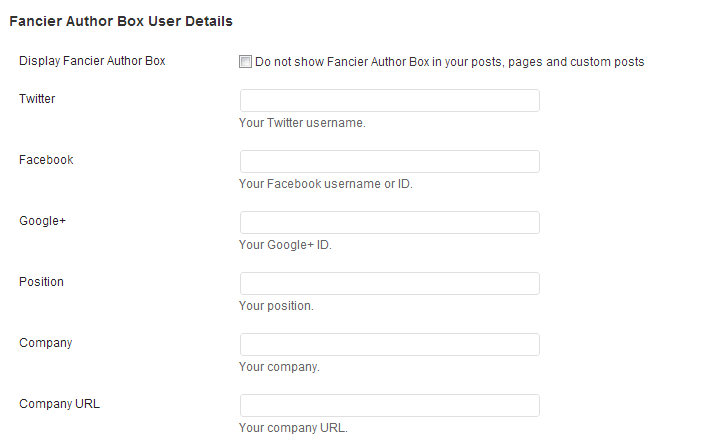
このとおり、下のほうに色々とアドレスを入力する部分があります。各種サービスに加入しているとこれまた著者名の部分に表示させることができます。
アイコンもここで設定します。
以上で、記事にかっこいい著者名を表示させることができます。ぜひとも色々カスタマイズしてみてください。
15
10月
Posted:
10月 15, 2012 月曜日 at 9:15 pm


はじめまして、プラグインが凄くよかったので入れて見ましたが、、
アイコンの設定項目が見つかりません。。
もしよかったらやり方を教えていただけないでしょうか?
はじめまして。「cre.jp」や「ttpg.net」ではなく、ご自分のスペースにてwordpressを導入しているのですよね?
デフォルトのwordpressでは、アイコン情報を「Gravatar」という外部サービスから持ってきています。てっとり早い方法は、「Gravatar」に登録してアイコンを設定することです。
この「aoringo startup!」を始めとしたブログ群では「Gravatar」ではなく自分たちのデータベースにアイコンを登録できるようになっています。
「Simple Local Avatars」というプラグインです。これでこの記事の手順通りに、プロフィールの位置にアイコン設定欄が表示されます。
「Gravater」は外部サービスですので、wordpressベースのブログになら簡単にログインしてコメントを書き込めるのでこちらが便利です。ご自分に合った方法でアイコンを設定してくださいませませ
教えて頂いてありがとうございます。
無事Simple Local Avatarsを入れてアイコンが表示されました。
とてもかっこよくて素敵なプラグインを知ることができてよかったです!
ほんとうにありがとうございましたm(__)m
導入できたようでなによりです。色合いを出すには中々どうしてセンスに左右されますが、がんばってかっこよくデザインしてくださいね!
日本語化ファイルを作ってみました。
よろしければどうぞ。
https://www.dropbox.com/sh/965gsv46f33dzba/2-2FwKLIyT
これはご丁寧に、ありがとうございます。記事へ追記の形で記述してもよろしいのでしょうか?