パーマリンク設定で「月と投稿名」設定にすると404になる場合の対処法は「.html」をつける


cre.netに属するwordpressの仕様として、生成される記事の初期アドレスは数字となっています。デフォルトのwordpressだと、記事名に日本語が入ると日本語のアドレスが生成されてしまうのでこういう形にしているわけですね。

こんな感じです。IRCやtwitterなどにアドレスを張る場合、日本語のアドレスってすっごく長くなっちゃうんですよね。これを回避するために、初期設定ではどのような記事タイトルでも数字ベースの名前になるような仕様になっています。
で、パーマリンクの法則なわけですが、色々あります。
数字だったり投稿名だtけだったり……なわけですが、この「月と投稿名」って奴がやっかいなんですよ。ためしに設定してみますね!
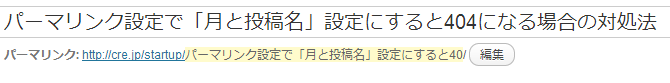
「http://cre.jp/monokakilog/2012/10/12/ 」というアドレスになっていて404……。記事名が「12」で、「2012/10/」が年と月なわけですね。実はこれ、wordpressが「12」という記事名を、日付として勘違いしちゃってまったく違うところを見に行ってるんだよっ
ΩΩΩ<な、なんだってー!
試しに「日付と投稿名」に設定してみます。

みえたっ!
アドレスは「http://cre.jp/monokakilog/2012/10/16/12/ 」になっています。「2012/10/16/」が日付部分ですね。
「2012/10/16/12/」
「2012/10/12/」
こうして並べるとまるわかりですなっ。
「月と投稿名」設定ではほとんどの記事が404になってしまうっ!!!
けれどもどうしても私は「月と投稿名」がいいんだー!!
というわけで設定をちょっといじります。パーマリンク設定の下、「カスタム構造」を見てみましょう

「/%year%/%monthnum%/%postname%/」となっていますね。実にわかりやすい!! それぞれの要素によって記事名が決定されるわけですな。さて、邪魔なのはこの最後の「/」です。あとは省略されている「.html」を付け足しましょう。

これでどうだ!
いけた!! ちゃんと「.html」がついて404にもなってないですね。
これ以外にも、パーマリンクの法則は自分で弄ることができちゃいます。自分の好みに合わせてカスタマイズしちゃいましょう。
10月 13, 2012 土曜日 at 10:37 am